Web・モバイル
プレゼンまで全てをまとめる
Webディレクターをめざす
Webデザイン科
専門士称号付与文部科学省 職業実践専門課程 認定学科
WebデザイナーやWebディレクターに必要な 「企画立案」「プレゼンテーション」「デザイン制作」「サイト構築」などをトータルに学べる学科。授業では企業がクライアント役となり、要望に応えるWebサイトを制作。プロの現場と同様の制作手法を通して実践的な技術を身につけます。また、授業外で取り組むチームプロジェクトに参加することで、より技術力を磨けます。
めざす職種
Webデザイナー/UI/UXデザイナー/コーダー/Webディレクター/Webプログラマ/フロントエンドエンジニア など
主な就職先
LINEヤフー/楽天/サイバーエージェント/ドワンゴ/ぐるなび/博報堂アイ・スタジオ/グリー/DeNA/ミツエーリンクス/あとらす二十ー/ベースメントファクトリープロダクション/メンバーズ/トランスコスモス/メンバーズキャリア/キノトロープ/C.D.UNITED/揚羽/USEN-NEXT HOLDINGS/ビズリーチ/アイデム/伊藤園/伊藤ハム/ベルーナ/わかさ生活/カレンティア/LIG/UNITZ/ウィルゲート/ジーピ―オンライン/CCG WORKING HEADS/五箱/エヴォワークス/LYZON/TAM/ピーエスシー/コアフレーム/ブレインズ・ネットワーク/ワンゴジュウゴ/エクスチェンジ/リベロジック/大伸社コミュニケーションデザイン/メディアミックス/電通デジタル/ブランデックス/リゲルソフト/カークスヴィル/フューチャースコープ/アライズ/BRISK/Aegis/ホットファクトリー/ワープジャパン/ネクストステージ/ガジェログ 他多数
使用するソフト
Figma/Photoshop/Illustrator/Premiere/After Effects/Visual Studio Code
学びのポイント
企業連携で本物の仕事を体験
社会人として成長できる
「日本旅行」「明治」「伊藤ハム」「良品計画」「ライフル」「USEN」などをクライアントとしたWebサイト制作をはじめ、業界で有名なクリエイターや企業による特別講演など実践的な授業多数。

「ヤフー」「楽天」「ドワンゴ」など大手Web関連企業に内定
卒業生は「ヤフー」「楽天」など、有名企業のWebサイトを手掛けています。就職実績としては、「ドワンゴ」「GREE」「DeNA」「サイバーエージェント」など業界大手企業へ多数就職。

「企画立案」「デザイン」「コーディング」「プレゼンテーション」をトータルに学習
授業では企業がクライアント役になり、プロと同様の制作手法を通して実践的な技術を修得。また、授業外で取り組むチームプロジェクトに参加することで、さらに技術力を磨けます

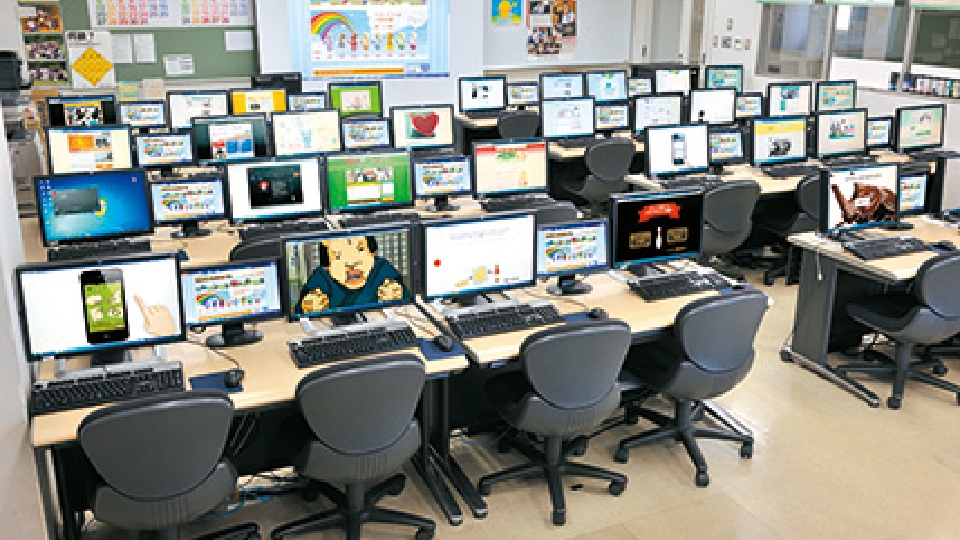
学習環境・
教材・機材
設備や機材はもちろんプロ仕様。
現場の全工程を実体験できる学習環境を提供

コンテスト、大会など学外活動も積極的にサポート
プロも出場する第61回技能五輪全国大会で本科学生が銀賞を受賞。学内だけでなく、学外にも活躍の場を広げることができます。

プロとして活躍する卒業生との交流会
本科では、人との出会いやつながりを大切にしています。卒業生とのつながりをきっかけに仕事や働き方のイメージを高める交流会を開催しています。
設備や機材はもちろんプロ仕様
現場の全工程を実体験できる学習環境を提供

業界で注目を集める「Figma」など プロ仕様の環境を整えアイデアを形に
チームメンバーでいつでも相談できるミーティングスペースやプロ仕様のスペックのPCを完備。業界で急速に導入されている「Figma」、現場でフル活用されている「Visual Studio Code」などのソフトウェアを揃え、企画~提案~構築までスムーズに対応できる環境を整えています。

日専祭やスポーツフェスティバルの特設サイトを本科学生が制作
産学連携のほかにも、本校の2大行事となる「日専祭」や「スポーツフェスティバル」の特設サイトは、毎年本科の学生で制作チームを編成し、各実行委員と相談しながらを手掛けています。さらに、キャリアセンターや入学相談室(広報部)とも連携し、学内コンテンツの制作にも積極的に協力しています。

オリジナル電子教材で最新技術を無理なく学習
本科オリジナルの電子教材を活用し、初心者からでも体系的に無理なく技術を修得できるよう工夫が施されています。 独自の教育ノウハウがふんだんに盛り込まれ、視覚的にも分かり易いデジタル教材で、知識ゼロから着実に技術を身につけます。
カリキュラム・時間割
「職業教育」と「キャリア教育」の バランスのとれた質の高いカリキュラム
「産学共同開発カリキュラム」の開発などによって、常に業界とチューニングできる最新のカリキュラムを更新しています。 また、専門性を効果的に身につけるために、年次を超えて発展科目や関連科目といった相関関係を明確にした カリキュラム構成になっています。
2024年度 カリキュラム
※2024年度に予定しているカリキュラムです。
| 科 目 | 必修/選択 | 年次 | 時間数 |
|---|---|---|---|
| 専門基礎 | |||
| Webデザイン技法 | 必修 | 1 | 30 |
| 企画書作成&プレゼンテーション | 必修 | 1 | 60 |
| 関連法規 | 必修 | 2 | 30 |
| チーム制作Ⅰ | 必修 | 1 | 30 |
| チーム制作Ⅱ | 必修 | 2 | 30 |
| Webデザイン | |||
| 色彩演習 | 必修 | 1 | 30 |
| UI・UX実習 | 必修 | 1 | 120(120) |
| イラストレーション | 必修 | 1 | 60 |
| 写真撮影・映像演出技法 | 必修 | 1 | 60 |
| 情報デザインⅠ | 必修 | 1 | 60(30) |
| 情報デザインⅡ | 必修 | 2 | 30(30) |
| Webライティング技法 | 必修 | 2 | 30 |
| Webプログラム | |||
| HTML & CSS実習 | 必修 | 1 | 120(120) |
| JavaScript実習 | 必修 | 1 | 90(90) |
| Webアプリケーション制作Ⅰ | 必修 | 1 | 30(30) |
| Webアプリケーション制作Ⅱ | 必修 | 2 | 90(90) |
| サーバーサイドプログラミングⅠ | 必修 | 2 | 60(60) |
| サーバーサイドプログラミングⅡ | 必修 | 2 | 60(60) |
| 科 目 | 必修/選択 | 年次 | 時間数 |
|---|---|---|---|
| Webディレクション | |||
| サイト設計 | 必修 | 1 | 30 |
| Webディレクション | 必修 | 2 | 30 |
| 広告デザイン | 必修 | 2 | 30 |
| Webマーケティング | 必修 | 2 | 30 |
| サービス運用 | 必修 | 2 | 60(30) |
| 専門応用 | |||
| 進級制作 | 必修 | 1 | 120(60) |
| ユーザビリティ&アクセシビリティ | 必修 | 2 | 150(60) |
| 卒業制作 | 必修 | 2 | 150(120) |
| 一般基礎 | |||
| 就職活動リテラシー | 必修 | 1 | 30 |
| ホームルーム | |||
| ホームルーム | 必修 | 1・2 | 120 |
※カリキュラム表の内容は一部変更になる場合があります。
※授業時間数のうち、( )内は実習時間です。
時間割
Webデザイン科の
時間割例Webデザイン科の時間割例
教員紹介

小山内 靖美 先生
Webデザイナー・Webディレクターには、ユーザーに価値のある情報を正確にわかりやすく表現する能力が求められます。情報を正確に伝えるための美しいデザインとレイアウト、機能的なインタフェースを実現できたWebサイトこそ、世界中の人にメッセージを届けることができます。本科ではWebデザインの現場に近い実践的な授業を展開しています。サイト企画やコンセプトメイキング、デザイン構想、Web制作を行い、プレゼンテーションに至るまでの現場で“使える”高度なテクニックを学習します。魅力溢れるWeb業界で夢を叶えましょう。
在校生インタビュー
海外でも通用するWebデザイナーになりたい!

Q今後、入学を考えている人へ
豊富な課外・学科横断プロジェクトなどを通して、企画・立案からわたしの苦手なプレゼンまでWeb制作の工程すべてに携わることになり、逃げ道がなかったのが良かったです。卒業生や企業の方に課題を見せて、フィードバックをもらって落とし込んでいくのも勉強になりました。将来はフリーランスとして、海外でも通用するデザイナーを目指したいと思います。
Course
NEWS / Works
よくある質問
- スマホ・モバイルについて学ぶ意味とは?
- スマホ・モバイルの業界はIT業界の中でも特に目まぐるしく、新しい技術やサービスが続々と展開されています。アプリ開発の市場は今後も伸び続けるのではないかという推測もあり、新しい情報や技術をキャッチしようとすることが絶えず求められます。スマホの普及に伴い、情報処理やアプリ開発は業種を問わず必要とされるようになっています。Life is Tech!(iPhone・Androidアプリ・ゲーム開発、プログラミング、デザインなどの最新IT技術を学ぶ中高生向けプログラム)が注目を集めていることからも、アプリ開発に対する世間の関心の高さがうかがえます。しかし、多くの人が「プログラミングとか難しそうだし…」と敬遠してしまっており、アプリに詳しい人材が現在でも不足しているのが実情です。スマホの仕組みやアプリ開発について学ぶことは、スマホが普及した現代社会を生き抜いていくための“武器”を身に付けることに他ならないと言えます。「スマホの最先端を知りたい」「アプリの開発とかちょっと面白そう」「アプリ開発を通じて新しいビジネスの仕組みやサービスを考えてみたい」というあなた、最先端のアプリ開発技術を学んで、スマホ市場の最先端を担ってみませんか。
- スマホ・モバイルの学びを活かした仕事って?
- スマホ・モバイルの学びを活かした仕事は多岐に渡ります。最初に思い付くのはSoftbankやYahoo、NTTドコモといったWeb・モバイル関係の企業だと思いますが、前述の通りプログラミング技術やアプリ開発技術はどの企業でも求められているため、Webやモバイルに限らず様々な業界への就職が考えられます。アプリ開発のために学んだスキルを活かし、ソフトウェア開発やWebとの連携をはかったアプリ制作など複数の部署で活躍することが可能です(iOSとAndroid両方のアプリ開発が可能な人は依然として少ないため、どちらもできると重宝されるようです)。ただし、「スマホ・モバイルについて学べばどこにでも就職できる」という訳ではありません。アプリ開発のスキルはあらゆる業界で応用可能であるからこそ、在学中に自分の進む道をしっかりと見極めていくことが必要になると言えます。
- スマホ・モバイルを学ぶとは?
- 突然ですが、現在の日本におけるスマートフォン所有率は何%くらいだと思いますか。また、携帯電話所有率はどうでしょうか。総務省が発表した「平成26年版 情報通信白書」によると、全世代での携帯電話所有率は約95%、スマートフォン所有率だけで見ると約60%(10代や20代では80%以上)だそうです。「意外とスマホの普及率低いかも?」と思ったかもしれませんが、僅か5~10年でこれだけ急速に普及したことはやはり驚くべきでしょう。このように今やお馴染みとなったスマホですが、「なぜこんな小さい端末にこれだけの機能が詰まっているのだろう?」「今後どういう機能が搭載されるようになるのかな?」と思ったことはありませんか。当たり前のように利用しているがゆえに、意外とその仕組みについては知らない人が多いのではないでしょうか。こうした仕組みを理解し、プログラミングやアプリ開発の技術を具体的に学んでいくことはこれから益々重要になります。
- Webデザイナーとは?
- Webデザイナーとは、インターネット上で閲覧するホームページをデザインする人です。主に、ディレクターなどの指示に従い、クライアントの要望をふまえてホームページをデザインしていきます。雑誌や広告などの印刷物とは違う、動的な要素があるため、見る人のこと考えてデザインを提案する必要があります。インターネットの知識や専用ソフトの操作スキル、デザインセンスなど幅広い知識と能力が必要です。
- Webプログラマーとは?
- Webプログラマーとは、仕様書に基づいてシステムを構築する人です。クライアントの要求を聞き仕様書を作成し、その仕様書にもとづきWeb用のシステムを作る仕事をします。近年、人気が急上昇したコミュニティサイトなどにより、Web専用のシステムも多様化しました。新しいシステムを考案するために、プログラミング言語とインターネットに関する幅広い知識とスキル、応用力も必要となります。
- プログラマ/オープン系とは?
- ハード、Unix・LinuxやWindowsなど複数のコンピューターを使ってシステムを構築する仕事です。ウェアとソフトウェアを組み合わせたシステム。使用する言語はC、C++、Javaなどですが、ブラウザを用いたシステムを構築する場合には、PHPやPerl、Pythonなどのウェブ系でよく使われる言語も使用されます。
オープン系の開発では、UNIXやLinux、Windows、.NET Framework等の開発環境の中で、Java、C、C++、C#、VBA、.NET、などの言語を使いながら、システム構築をおこないます。
汎用系の開発がハードウェアやOSなどの環境を特定のメーカーに限定した中で行われるのに対し、オープン系の開発では、開発環境に(適性はあるものの)基本的に制限はなく、様々なメーカーのハードウェアやOSを用います。
- プログラマ/通信系とは?
- ネットワーク機器(ルーター、モデム)やテレビ会議、IP電話を使ったシステム開発など、通信に関連したプログラムを開発します。コンピューター間のデータ送信・受信に関連した部分が主な仕事になります。言語はC・C++やJavaなどが用いられます。組み込み系・制御系ともかぶる部分があり、ネットワーク機器に組み込むプログラムを開発する場合には、両者の知識を身につけることができます。
- プログラマとは?
- 「プログラム言語」を用いてコンピュータープログラムを組み、様々なシステムやソフトウェアを作る仕事です。各業種でよく使われる複数のプログラミング言語を修得していることが必要です。
(1)インターネットやLANでの動作を前提とするネットワーク系
・Web系プログラマ(Webコンテンツ系プログラマ)・XMLプログラマ・オープンソースプログラマ
(2)映像(映画、TV、CMなど)やゲームソフト、音楽などのエンターテイメント系
・CGプログラマ・ゲームプログラマ・マニピュレータ&サウンドプログラマ
(3)アプリケーションソフトなどの実用ツール系
・アプリケーション系プログラマ・Javaプログラマ
(4)販売管理ソフトや会計ソフト、商品管理データベースなどの業務システム系
・システムエンジニア系・アプリケーション系プログラマ・Javaプログラマ
(5)家電、携帯電話、プリンタ、デジカメ、ロボットなど、製品の中で動作する組み込み系
・組込みプログラマ(リアルタイムプログラマ)
- スマホ・モバイルについて具体的には何を学ぶの?
- アプリ開発をはじめ、ビジネスマネジメントやデザインなどクリエイターに必要な技術や知識を幅広く身につけます。中心となるのは、Android開発とiOS開発です。Java言語やObjective-C言語の基本文法を学習したうえでアプリ開発の実践を行い、App StoreやGoogle Playで販売できるアプリケーションの開発を目指します。また、HTML言語やJavaScript、LinuxなどWebページやWebアプリケーションの開発技術についても学習します。情報系の資格取得に向けた授業も多いです。加えて、企業の経営構造やキャッシュフロー、事業計画、収益見通しなど、ビジネススキル・ビジネス企画について学習することも新規事業を広く社会で受け入れてもらううえでは重要です。
- スマホ・モバイルを学ぶとどんな資格が取得できるの?
- スマホ・モバイルを学ぶことで取得できる資格としては、情報関係の資格があります。最も一般的な「情報処理技術者試験」は、情報処理技術者としての知識・技能が一定以上の水準であることを経済産業省が認定している国家試験です。さらに、Javaプログラミング能力認定試験やAndroidアプリケーション技術者認定試験といった実践的な資格を取得することも可能です。高度IT人材の確保が急務となっている現在、こうした情報系の国家資格やベンダー資格(IT関連製品のユーザーが適切な操作技術や管理技術を満たしていることを認証する民間資格制度)を取得しておくことは就職の際にも有利になります。
- プログラミングについて知らなくても大丈夫?
- 上記の学習事項を見て、「面白そう」と思った人もいれば「イメージと違って結構難しそう」と感じた人もいるでしょう。「プログラミングについて全然知らないし、授業についていけないかも…」と心配する人もいるかもしれませんがその必要はありません。実践的な教材を使って学習を積み上げることで、こうしたスキルは入学後に段階を追って身に付けていくことができます。重要なのは、アプリ開発のスキルを積極的に習得しようとする姿勢です。発展のスピードが非常に速い分野なので、貪欲にスキルの習得に取り組んでいく向上心と熱意が求められると言えます。
- ディレクターとは?
- ディレクターとは、さまざまな現場で専門技術に関する部門についての責任者です。さまざまな業界・業種があるため、具体的な職務内容は異なりますが、その分野に関する専門知識をもち、適切な判断のもと、デザイナーやプログラマーなど現場のクリエイターたちに指示を出します。作品を制作するスケジュールの管理なども行います。
- Webディレクターとは?
- Webディレクターとは、ホームページ制作において、制作チームのリーダーとしてスタッフをとりまとめる人です。クライアントが要求するコンセプトやニーズを把握した上で、制作スタッフに適切な指示を出し、仕上がったWebサイトを細かくチェックしたりします。ホームページ制作における知識や技術はもちろん、プロジェクトの全体をみて制作の進行をコントロールできる能力を必要とします。
- Webプランナーとは?
- Webプランナーとは、クライアントと一緒に広告やイベントを計画していく人です。Webサイト制作における企画・コンセプト作りが主な仕事です。たくさんのユーザーに見てもらえるホームページにするための企画を考え、クライアントに提供していきます。クライアントやデザイナーに、プロジェクトの方向性を伝えられるだけのコミュニケーション能力やプレゼンテーション能力が必要です。デザインや営業力以上に、Web業界に関する豊富な知識と企画力が要求されます。
- コーダーとは?
- コーダーとは、Webデザイナーのデザインプランに則って、HTML、CSS、Javascriptなどを活用してコーディングを行う人です。指示通りに作成できる専門的なスキルを有している事や、クライアント・Webデザイナーの要望を汲み取る能力も求められます。
- プログラマ/Web系とは?
- インターネット上に公開されるプログラムや、会社や組織のLAN環境内でブラウザを使って利用するようなプログラムを開発します。PHPやRuby、Python、Javaなどを使ってプログラムを組むことが多いです。具体的な例としては、ウェブ上で占いをおこなうようなエンターテインメント系のプログラムであったり、ウェブ上で公開するデータベースの開発、企業や組織の予算や顧客管理データベースの開発などがあります。ネットに公開されているものであれば、検索によって簡単に見つけることができるでしょう。求人案件もとても多いです。
- プログラマ/制御系・組込系とは?
- デジタル家電をはじめとした電子機器・自動車や計測器やFA機器といった各種装置などの機器を制御するためのシステムを開発するプログラム。
炊飯器やエアコンなどの機械の中にもプログラムが組み込まれていて、ご飯の炊き具合や部屋の温度の調節を行っています。このように家電製品や携帯電話、デジカメなど、機械の中に組み込むプログラムを開発する仕事です。製品ごとにカスタマイズして組み込まれることが多いです。使われるプログラミング言語は、C、C++、アセンブラが主になります。
- プログラマ/汎用系とは?
- 開発言語としては、「C言語」や「JAVA」が主流で開発されることが多いみたいですね。
オープン系との違いがわかりにくいことがありますが、銀行の金融システムなど企業の基幹システム(メインフレーム)に使われることが多いです。データ量が多かったり、安全性や高い信頼性が要求されるような業務で使われます。独自の言語仕様を持っていたり、文字コードを使うこともあります。他のコンピューターシステムとは互換性が無く、閉じた世界を構築します。言語としては、「COBOL」などが使われます。
汎用系の開発では、IBM、富士通、日立製作所、NEC、ユニシスなどの汎用コンピューターを用い、COBOL、PL/Iなどの言語を使いながら基幹システムの構築をおこないます。
近年の業務としては、生命保険・損害保険・銀行・クレジットカード会社など大手金融機関や大企業の基幹システムの再構築、運用保守が多く、大手有名企業の大規模システムに携わる中で自分の実力を発揮でき、汎用系エンジニアにとって大きなやりがいが得られます。
汎用系システムは、汎用コンピューターまたはホストコンピューターと呼ばれるハードウェアを使用します。
ハードウェアに特化した開発であるため、そのホストコンピューターについての知識が必要になります。
そのため、オープン系のようにシステム開発や変更、他に応用することは容易に出来ないことが多いです。主に開発で使われる言語は、COBOLなどの言語で開発されることが多いです。汎用系システムでのソフトウェア開発は、マシン語に近い言語にコンパイルされるため高速処理が可能です。
- プロジェクトマネージャー・PMとは?
- プロジェクトマネージャー(PM)は期日までに成果物を完成させる人です。
必要な人材、資材、費用を計画してチームを結成し、プロジェクトの終了までを管理するのがプロジェクトマネージャーの仕事です。
近年、ITシステム開発プロジェクトは、業務要件の高度化、IT技術の高度化、複雑化、マルチベンダー化などによって、幅広い知識が求められています。このため、プロジェクトマネージャ(PM)の役割は益々重要となり、スポンサー、ユーザの期待は大きくなってきています。






